Today’s article should be interesting, as we learn how to find a website’s IP address. There’s more than one way to do this sort of thing, so I’ll just be showing you the one way to do so. I want to keep it relatively short and simple. So, to find out how to find a website’s IP address, read on!
I have a reason to keep this one short and simple. I’m in the midst of a blizzard and am likely to lose my connection at some point this evening. That’s okay, I love the cold and snow. As for me and my house, I’ve got solar and wind. I won’t want for anything. I’ve been out playing in the snow already. I’ll go back out shortly.
So, let’s say you want to know the IP address of your favorite website. That’s easy enough to learn. Though it may surprise you that your favorite website might have multiple IP addresses. That’d often be because many websites have multiple nameservers pointing at them for a bit of redundancy.
We’ll be using the ‘dig’ tool. This is likely installed by default. You shouldn’t need to install anything. The dig command defines itself as:
dig – DNS lookup utility
That’s what we’ll be using to find a website’s IP address, as it’s a fine tool for doing so. With that said, let’s just jump into the article…
Find A Website’s IP Address:
If you’re a regular reader, you know that it’s probably time to open a terminal. Like many articles, this one requires an open terminal, as that’s where you use the dig command. Just press
With your terminal open, we’ll use Linux Tips as our example:
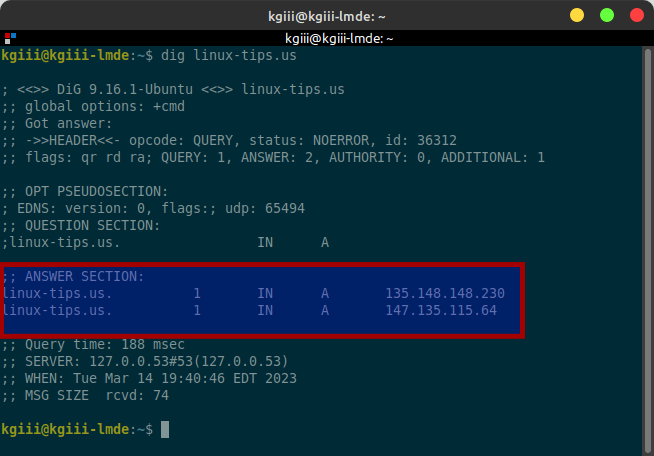
1 | dig linux-tips.us |
The output of which should look like this:

As you can see, the answer section is what you’re looking for. The IP addresses are on the right. As you can see, this site has two IP addresses – both of which belong to my CDN (if you’re curious).
You can save some time and space… Well, some space. I suppose it may take you a second or so longer to type out the extra characters. But, give it a try with the +short flag (placed in a weird spot).
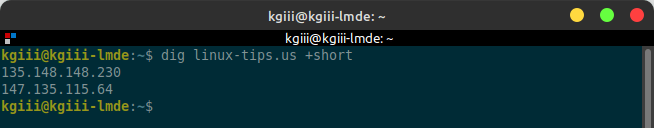
1 | dig linux-tips.us +short |
The output from that command is a bit easier and more concise:

You can use either or both, depending on what you’re after. I suppose it’s technically a bit longer when you type in the last command, but your output is just the information you’ve been looking for.
By the way, dig +short linux-tips.us will work, I just learned it the other way, so that’s how it is situated in my notes. If you’re feeling weird about placing the flag at the end of the command, just place it where flags normally go. Also, don’t forget to check the man page with man dig for more information about the dig command.
Closure:
And there you have it, you have another article! This time we’ve covered how to find a website’s IP address. If the site has a dedicated IP address, you can use that IP address to connect to the site, as opposed to using the domain name. So, there’s that…
Thanks for reading! If you want to help, or if the site has helped you, you can donate, register to help, write an article, or buy inexpensive hosting to start your site. If you scroll down, you can sign up for the newsletter, vote for the article, and comment.